Adventure Time BMO
Having worked with fan-centric franchises like Rick and Morty and Harry Potter in the past, we had some learnings coming into our work…

Having worked with fan-centric franchises like Rick and Morty and Harry Potter in the past, we had some learnings coming into our work with Cartoon Network and Adventure Time. Core to this was giving fans a way to engage with the show’s characters in unexpected and playful ways.
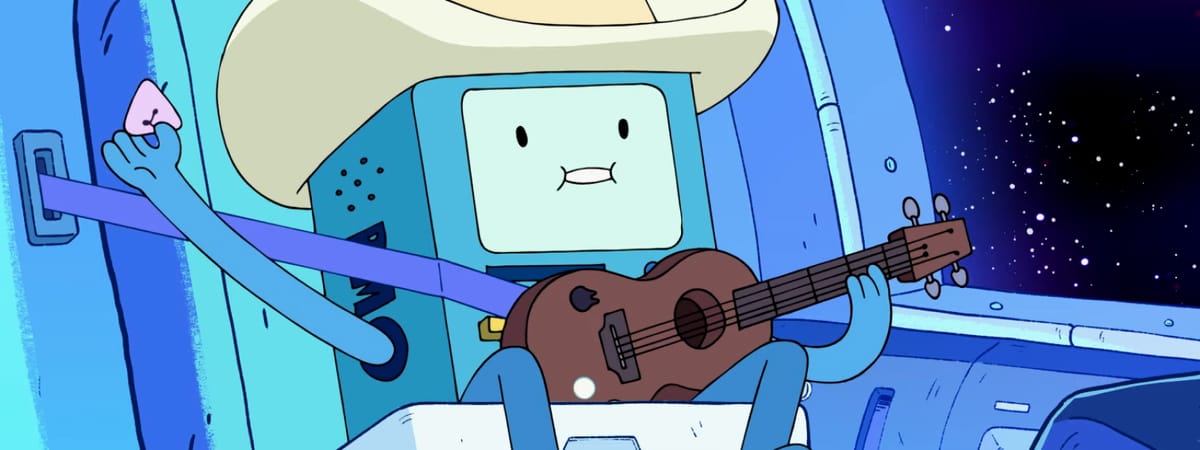
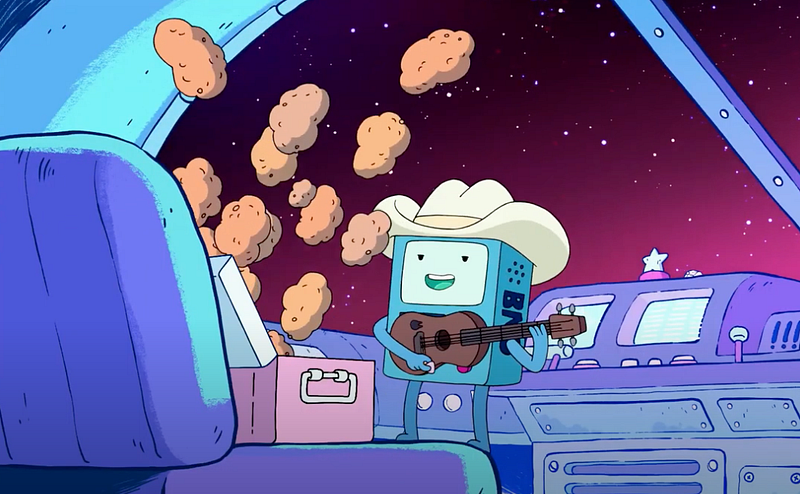
The brief itself was around promoting the show’s new special, Adventure Time Distant Lands, using video game character BMO as a key motif. BMO’s carefree attitude provided a great tone for the experience and the character design itself (with a screen interface front-and-center) worked well in a 3D interactive design context.
Concepting and Inspiration
Using BMOs character as a baseline (taking into account personality, design and interests) we started our ideation with inspiration from the show.
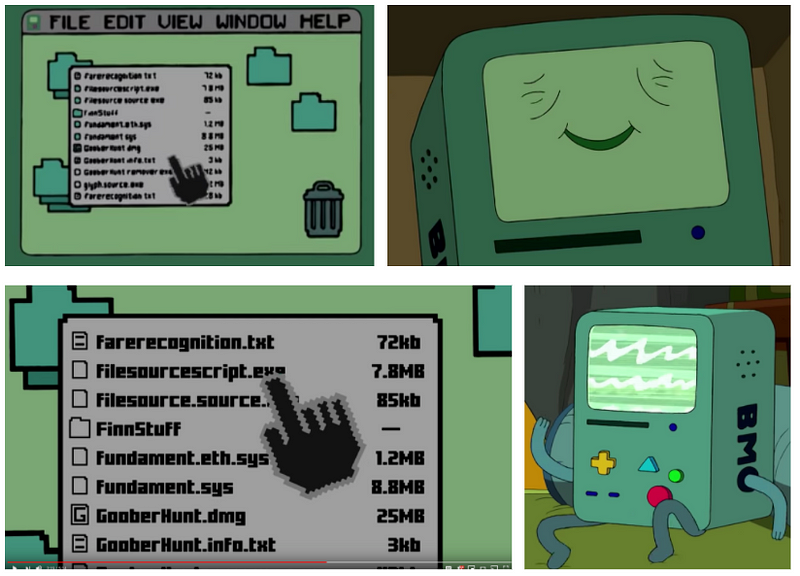
From our review, we were able to find multiple show references of how BMOs interface actually behaves. This included some micro interactions such as dragging ‘files’ to the trash — an interaction we marked down as something to play with later.

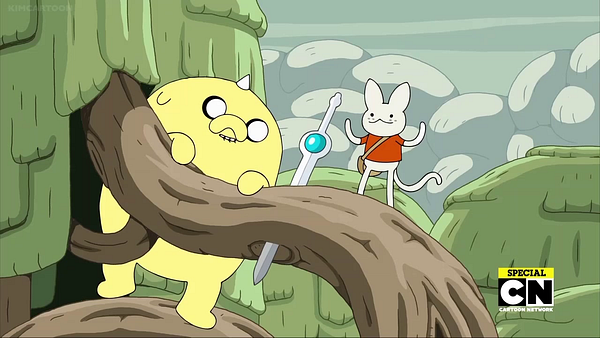
Another playful reference was the below ‘Conversation with BMO’ video. BMOs fun personality was perfect for a question-and-answer type interaction. For our experience, users could interact with the build, and BMO could respond with voice lines.
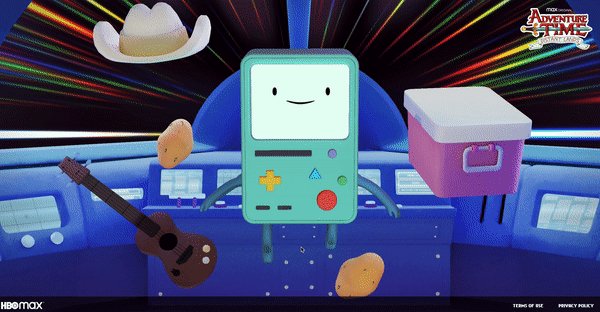
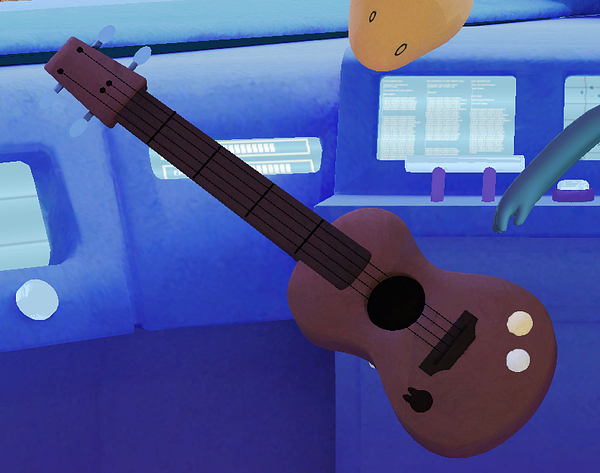
Given BMO could respond with playful lines, we needed ways of getting users to interact. One idea we had was placing objects around BMO that users could play with.
Note the table setting in the design below. We didn’t actually start with BMO’s spaceship as the environment, this would come later.

A Space Environment
With the decision to position objects around BMO made, we began to ideate on the best environment for the experience to take place in.
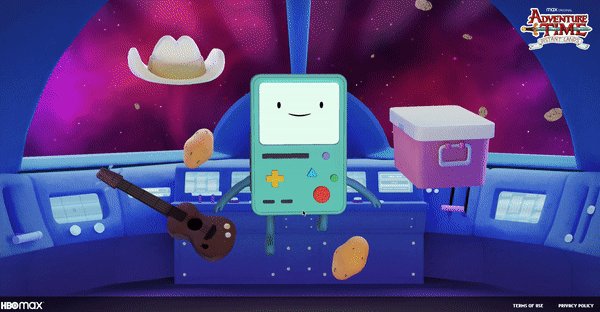
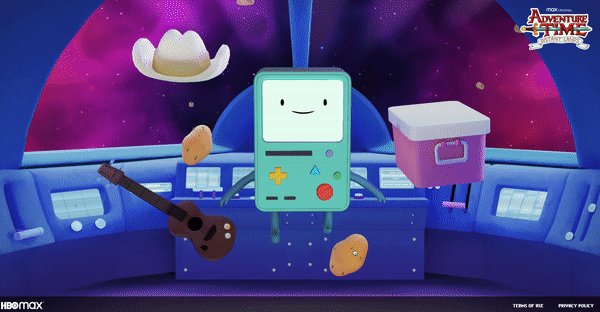
Given the trailer features BMO in a spaceship, we suggested placing BMO in space. This allowed us to float objects around (matching the space theme) and gave us more freedom to see BMO from more angles, rather than just sitting down.

We developed a ‘flying through space’ style introduction to set the environmental scene in a cinematic and exciting way.

Navigation
Given BMO’s character design, we developed the navigation around BMO’s face. In order to achieve this, we brought the entire user interface into WebGL. The structure of the site was split across three different pages (Desktop, Potato Pong and Beat Maker) which shared many UI components.




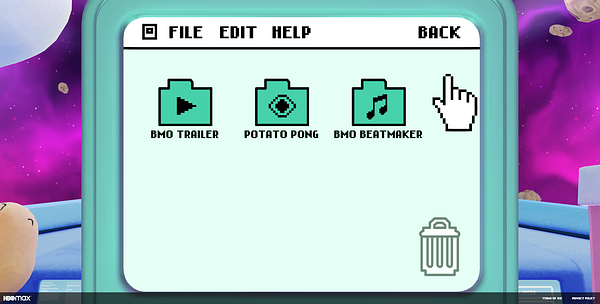
The navigation involved a retro-style computer interface. This allowed users to navigate between video and interactive content.
Video Content
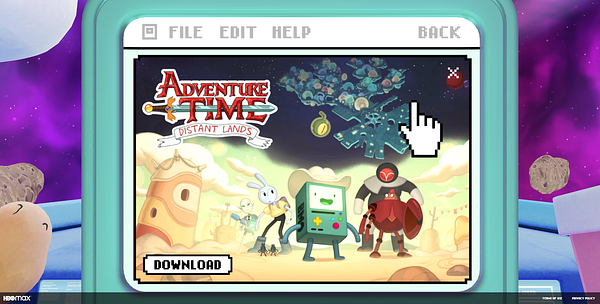
As a baseline to promote the show, we needed a seamless way of integrating show trailers and other video content into the experience, both at launch and later down the line. Since BMO’s face is a literal screen, there wasn’t too much nuance required here — we could simply zoom in and play the content.
We tested playing the trailer inside BMO’s screen at one point, but we eventually decided for the fullscreen execution instead.

Interactive Games
Using BMO’s famous line, “Who wants to play video games?”, we wanted to underpin the experience with interactive, playful content.
During concepting, the options for which video games to develop were actually quite open. While we had some ambitious ideas around cross device connectivity and multiplayer games, we eventually steered towards experiences that made more sense in the context of BMO’s character and the promotion of the show.
The two we landed on were ‘Potato Pong’ (in reference to BMOs obsession with potatoes) and a beat maker.

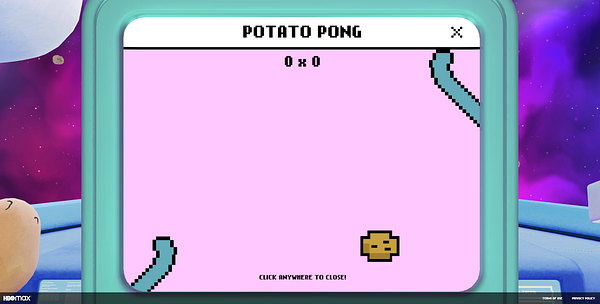
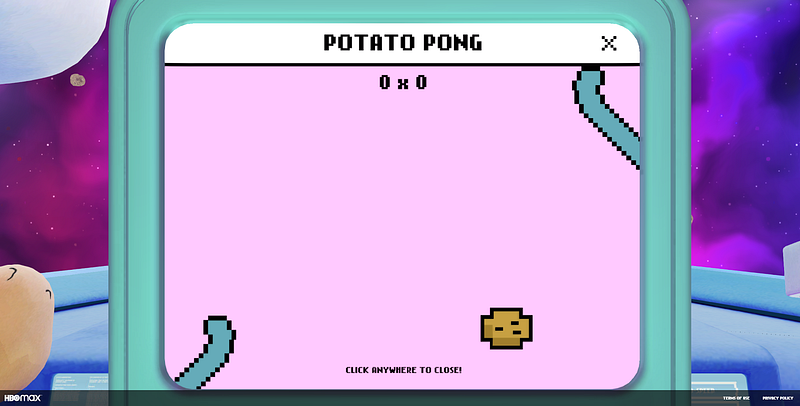
Potato Pong
Inspired by BMO’s love of potatoes, the Potato Pong game pit users against BMO to score points by bouncing a potato from one side to another (similar to the classic arcade game, Pong).

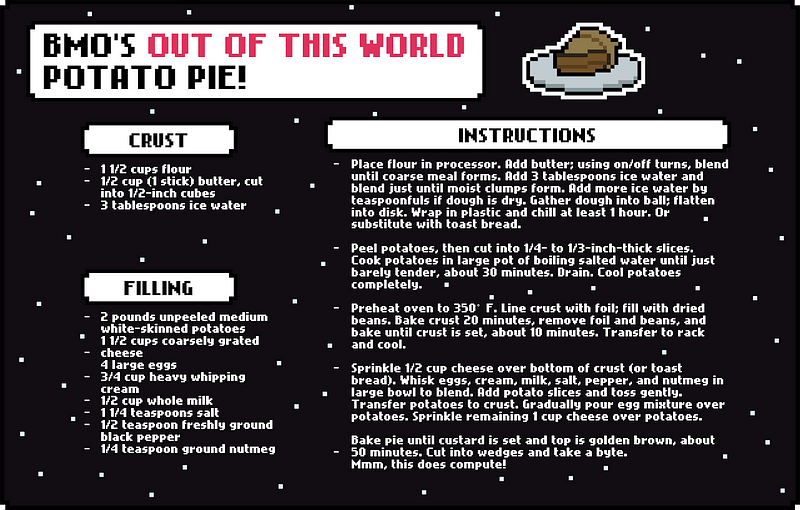
To extend the potato theme, we also included a potato pie recipe that users can download by navigating through BMO’s interface.

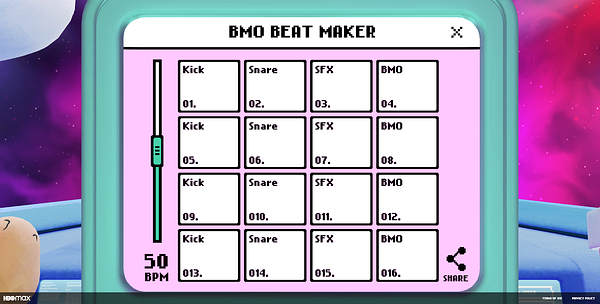
Beat Maker Game
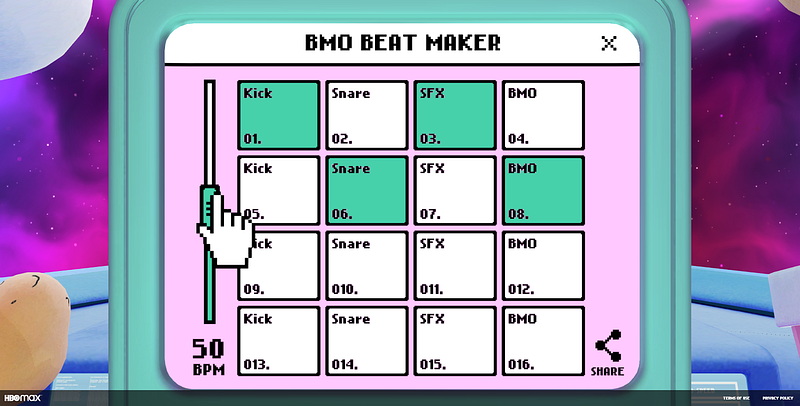
In the Beat Maker Game, we developed a solution from scratch that allowed users to create a track by selecting sound samples and BPM.

Easter Eggs
From our experience on Rick and Morty (in which we laid out hidden portal guns that users could find and explore the world with), we knew that easter eggs would be a great way of engaging the fan base. Marked as a ‘creative priority’ from an early stage, we wanted to find small ways users could interact with the interface and environment, and be rewarded with some bite-sized content in return.
By combining lip-syncing (involving 26 different BMO facial expressions) with audio clips from the show, we were able to make BMO responsive to user engagements across the site. This was a fun way to reward users exploring the site, and also helped bring even more of BMO’s character into the experience.
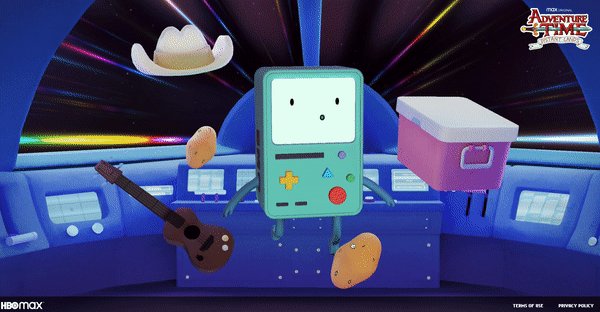
Another easter egg was the hyperspace animation. This effect would play when the user interacted with one of the handlers of the spaceship. To develop this visual, we explored many different references for the effect and adapted them to match with the art style of Adventure Time.

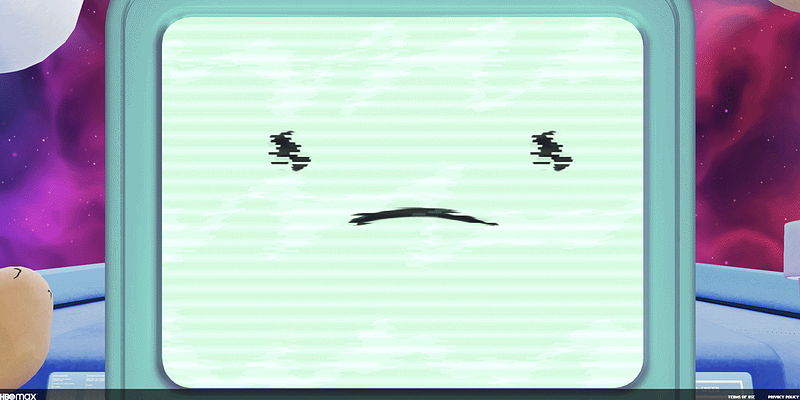
BMO Glitch
Based on references from the original Adventure Time show, we used shaders to create glitch effects from scratch. When the user drags one of the files called “DONOTDRAGTOTRASH.dll” to the trash, the iconic white waves from the show replicate inside BMO’s face.


The glitch effect on the Distant Lands experience payed homage to the original show.
Pushing the 3D rendering
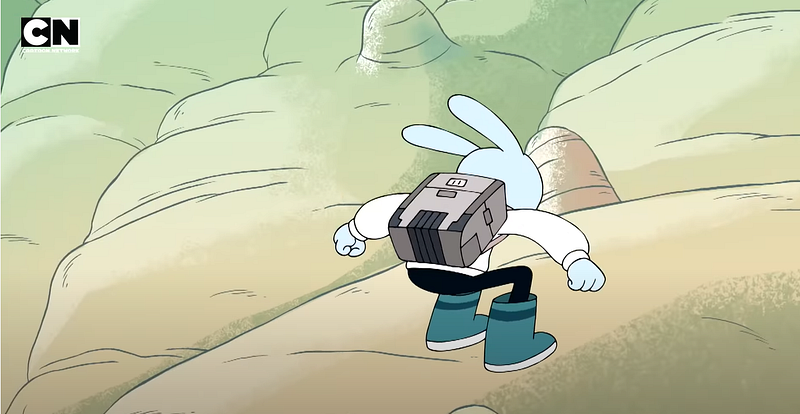
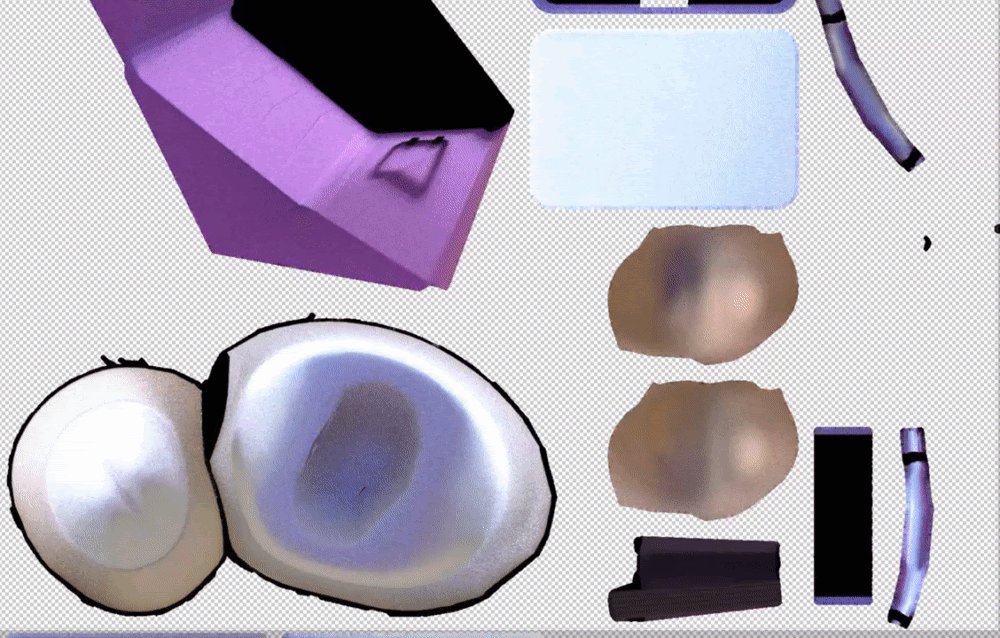
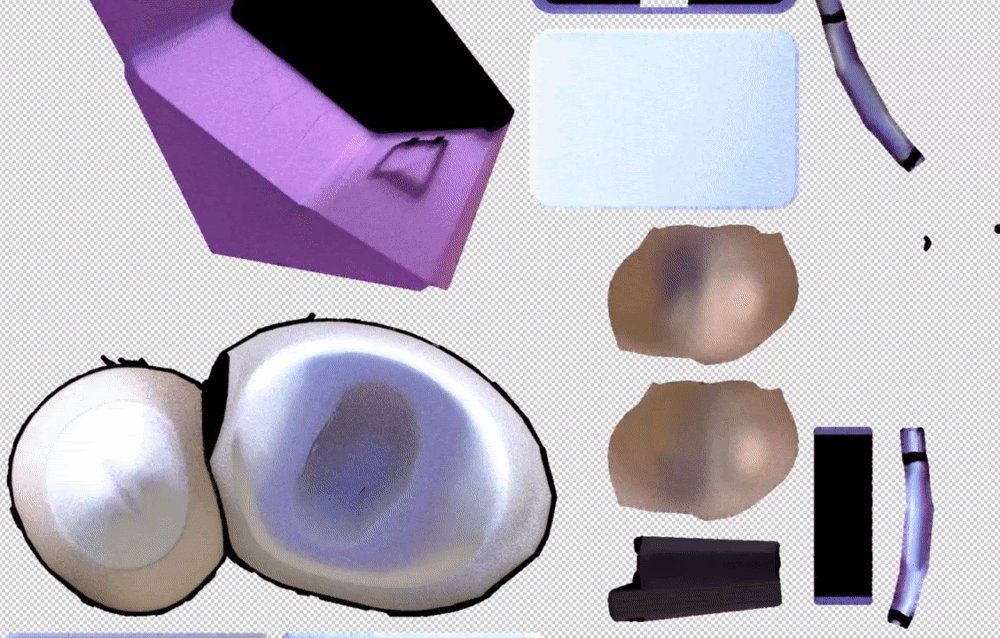
Another interesting aspect of the Adventure Time experience was matching our 3D environments with the 2D art style of the show. One thing we noticed when comparing the BMO special to the original show was a new use of gradients and paintbrush-like textures bringing the scenes to life.


Original (left): no brush textures, very flat colors, BMO special (right): a lot of gradients, rough brush texture on shading
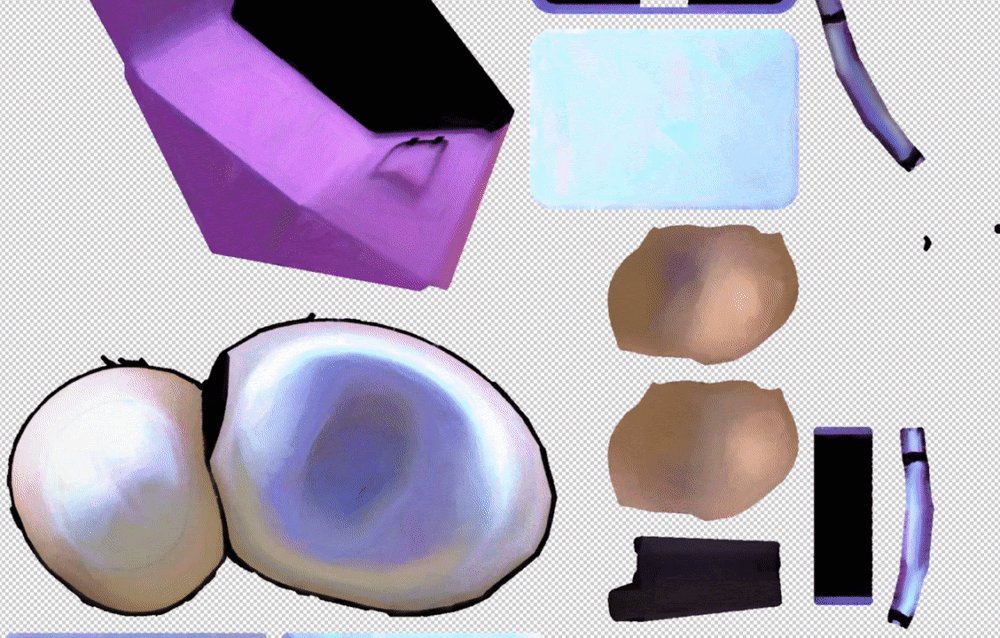
To replicate this change, we used a digital imaging processor (in Topaz Studio) that would replicate the style of various brush strokes on the baked textures straight from Cinema 4D and Octane. Although subtle, we layered this processed image on top of the original baked lightmap to give the appearance a softer look. This same effect was applied to the entire spaceship’s interior and the asteroids floating by.

PBR on 3D Elements
Another technique used to bring to life the 3D environment was Physically Based Rendering. Implementation-wise, this involved applying a custom shader to many of the 3D elements in the spaceship scene. This effect helped make the visuals more vibrant and lively, as the lighting appears more realistic to the user.


Without PBR (left) vs. With PBR (right)
Conclusion
Collaborating with Cartoon Network and Adventure was a rewarding experience that allowed us to apply some past learnings to a new creative property. We hope that fans enjoy using it as much as we enjoyed building it and we look forward to more experiences like this in the future.
Adventure Time: Distant Lands — BMO is now live and available here.
