Deliciously Dark Escape
The Deliciously Dark Escape is an exciting, gummy-filled, neon adventure that lets you worm your way through five levels. Encounter foes…

The Deliciously Dark Escape is an exciting, gummy-filled, neon adventure that lets you worm your way through five levels. Encounter foes and unearth superpowers along the way before you eventually…get eaten!
Working alongside Geometry and Ferrara (the makers of Trolli) we were tasked with creating a web experience that engaged gamers to play with the Trolli brand. By scanning a QR code on custom Gummy Worms packages, players were launched into a secretive underground Trolli world full of adventure and prizes.

A Deliciously Dark Web
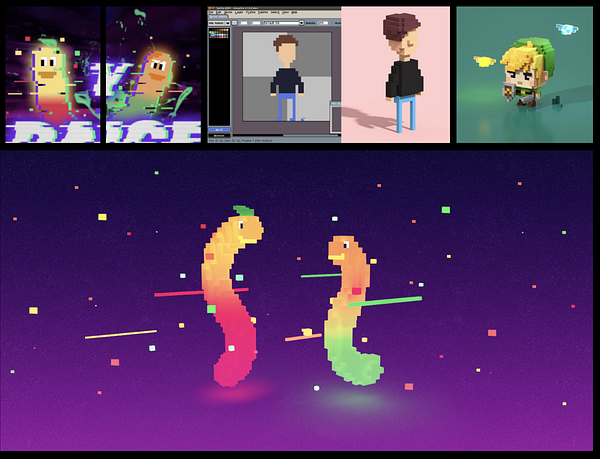
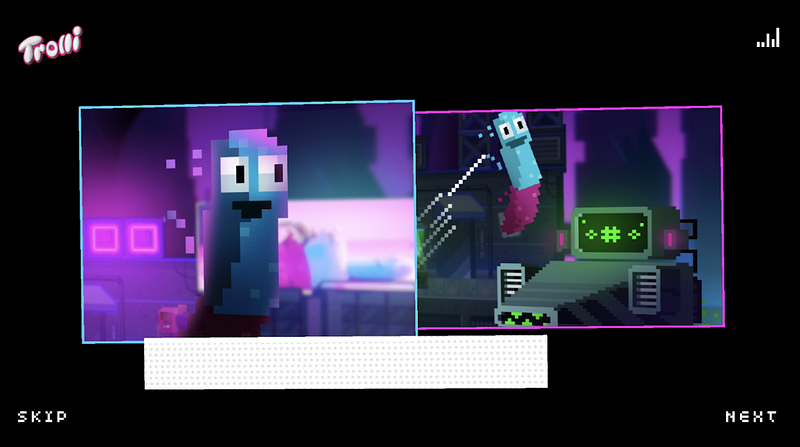
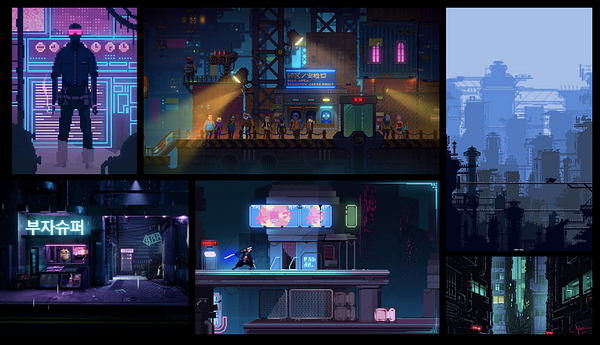
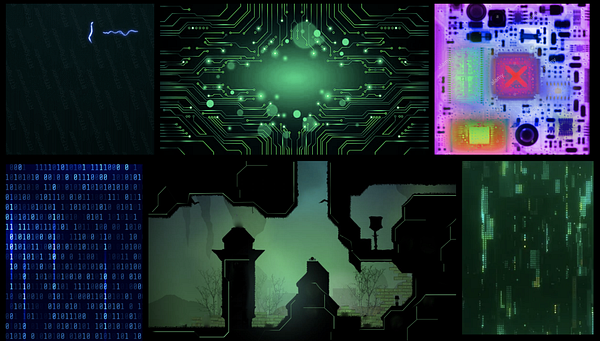
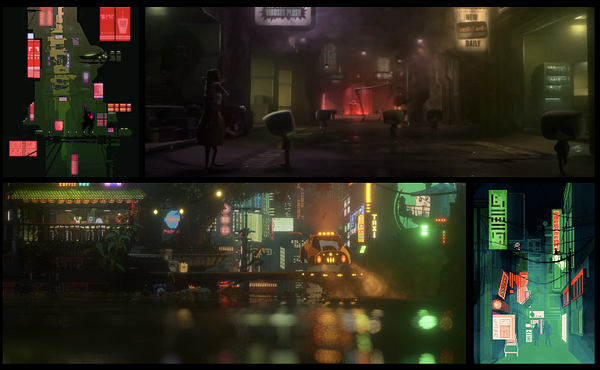
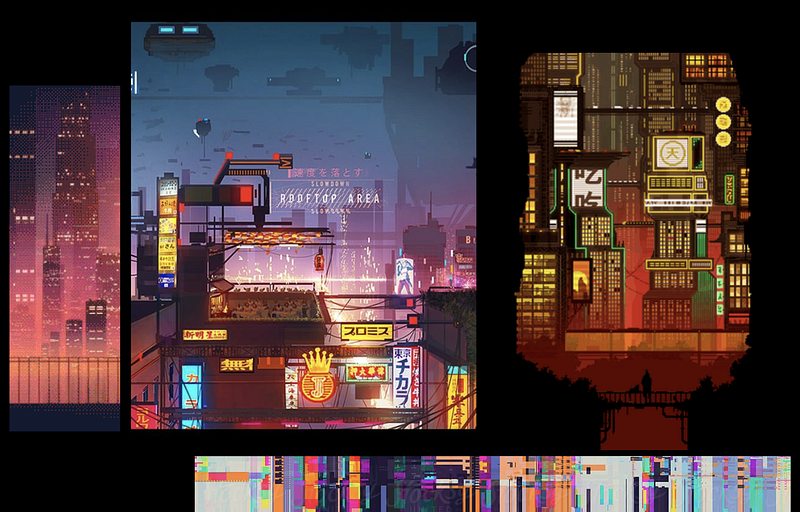
We started by envisioning a retro experience. Visually, we played with glitch effects and retro styling to make things feel underground and hacky. We also planned to use pixel art extrusions in 3D alongside modern rendering techniques to create a cinematic and stylized look, all while maintaining retro arcade graphics.


Early visual inspiration for the world and its characters.
Journey into the Dark Web
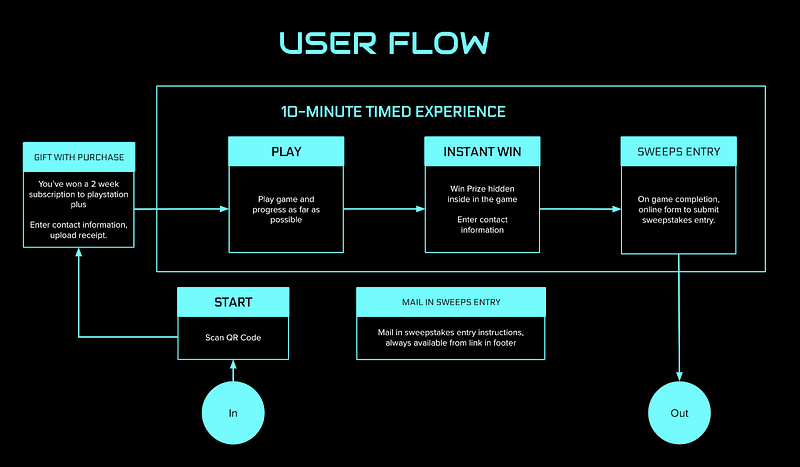
For players, the experience would start by scanning a QR code. This would launch them into a timed experience to play through the game on either a mobile or desktop device. They would earn prizes along the way and eventually go into a sweepstakes for a grand prize.

Core Gameplay Mechanics
While we knew the overarching game design and goals (play for a timed period, progress through levels and earn points), defining and iterating on core gameplay mechanics would be key to making the experience fun.
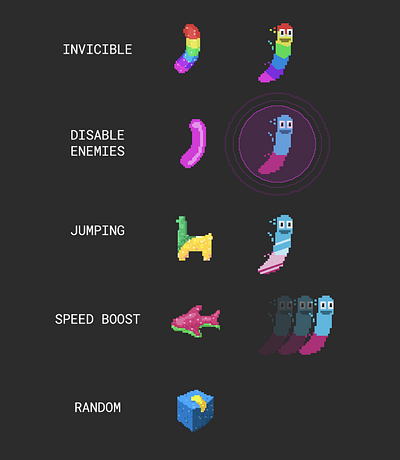
To do this, we brainstormed mechanics to workshop throughout development. These included mechanics like inventory systems, character interactions, secret areas, movement rules (jumping, gravity play), and hacks like disabling enemies and superpowers.
Eventually we landed on the most important mechanics being movement, superpower unlocks and character interactions to form a story. This, combined with different level mechanics for each of the five levels, was enough variety but didn’t overwhelm the user.


Each power up collectible had a different visual style so players knew what they were about to unlock
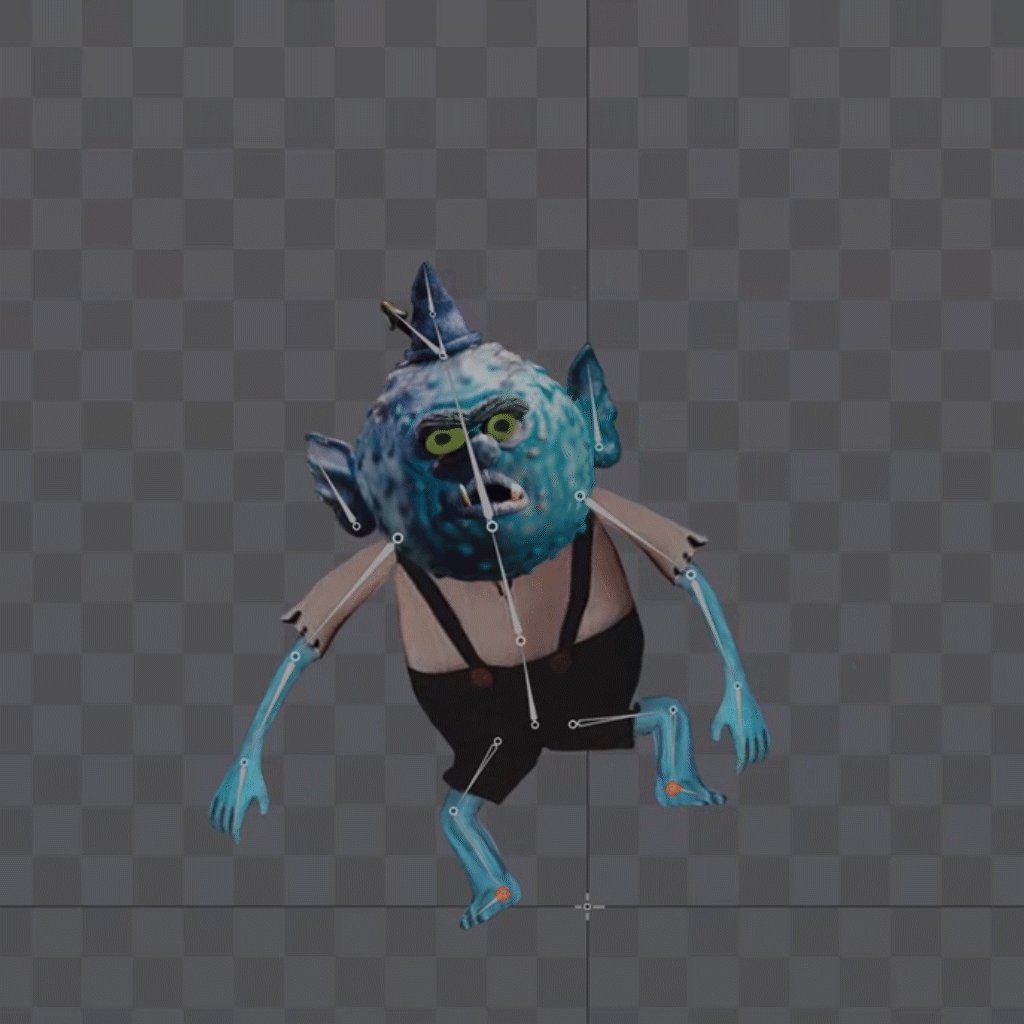
Sprites and Characters
We used a 64x64 pixels grid in Photoshop to design and create the characters. The main character was inspired by Trolli Gummies, and we created the enemies specific for our game. For animations, we used sprite sheets — the same way classic, retro games organize their characters!





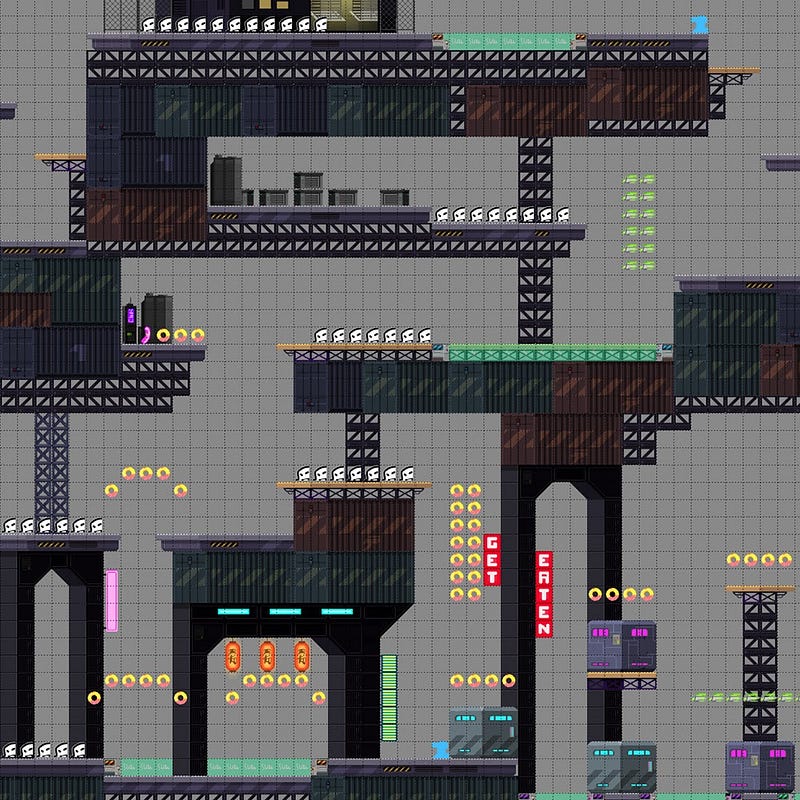
Level Design
We used a templated approach to level development, so each of the five levels contained a basic narrative, level layout, characters, obstacles, and objectives. This light “template” ultimately helped players quickly learn the characteristics of the game, while also streamlining the development process on our end.
We started the level creation with artwork done in Photoshop, utilizing the same pixel art process we used for the characters. The idea was to develop reusable buildings, platforms, and other objects that could be combined to create (in theory) endless level arrangement possibilities.

After completing the artwork, we used a program called Tiled to design the levels and make them playable. With Tiled, we could place the enemies, coins, and special items to create the player’s journey through the levels. Once the levels were designed in Tiled, we could export the layout data as JSON to generate the geometry that comprised the levels’ mesh, handle player collisions, and place all of the hazards and pick-ups within the levels themselves.

After generating as much of the levels as we could from the exported JSON, we integrated 3D backgrounds, dynamic lights, and other post-processing effects in the UIL to create super rich and detailed levels.

A Gummy Story
Given there would be five levels, each level needed some flavour (no pun intended) and story. For level names, we experimented with titles for the maps (e.g. Sugar Road, The Mine, Gummi Leaks), however we eventually decided naming each level as a descriptor would make it easier for the players to understand what to do.
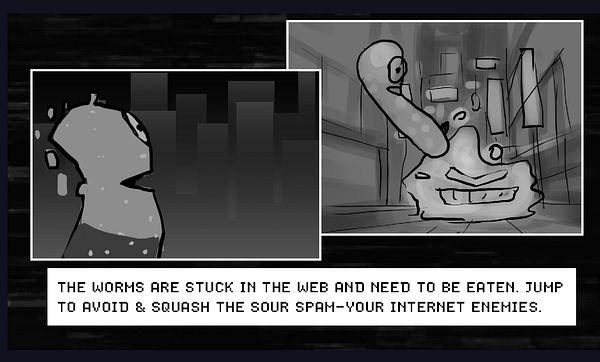
Each level also started with some brief storytelling frames in the style of a retro comic. This set up the narrative and also informed players on key objectives and gameplay mechanics.


Iterations of the retro comic storyline that intro’d each level.
Level 1: Devour The Data Chips
In the opening level, we introduce players to the key mechanics of the game — namely movement, exploration and enemies. The goal of the first level is to collect five chips and get to the end. This acts as somewhat of a tutorial as we encourage players to look around and get to grips with the mechanics. Originally titled Gummi Leaks, the level design is based on a ‘black market’ with booths and shops lining the streets, and shady characters hanging out.


The first level acts as a tutorial and is styled as a ‘black market’
Level 2: Wiggle Down Deep
Earlier titled, Data Mine and Mission Wormhole, level two flips the mechanics from sideways to downwards, as the goal is to travel down a mine, breaking through blocks to progress. The area is a set of underground tunnels, and takes inspiration from games like Minecraft and Mario with environmental dangers like traps and spikes making player exploration just a little bit more dangerous.


The goal of level two is to navigate downwards
Level 3: Crack The Firewalls
The third level introduces a new mechanic — firewalls. Set up as a winding back alley, the basic narrative sees the protagonist worm break through a series of firewalls to reach the next level.


Players must shoot through ‘firewalls’ to get to the objective in level three
Level 4: Escape The Big Glitch
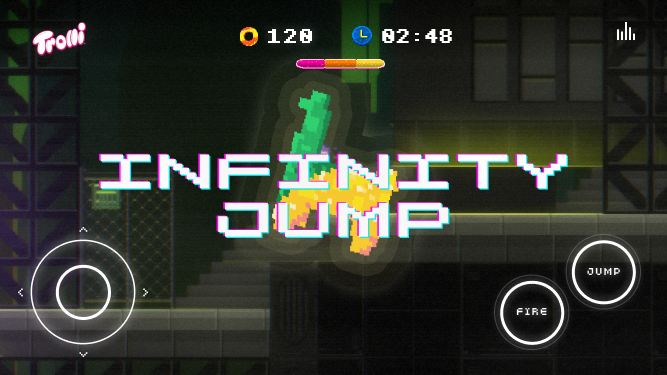
We really amp up the difficulty here because by this point, players should have gotten used to the main exploration and fighting mechanics. This level’s rising ‘glitch’ effect places an additional time constraint on the player, adding urgency and variety to the gameplay.


An ominous, dangerous glitch effect rises throughout level four, placing a time limit on players to get to the top.
Level 5: Free Our Sour Friends
The final level combines just about all of the mechanics encountered along the way. To finish the level, players need to find data chips and unlock cages to free the friendly worms on their way to get eaten by the final boss.


Originally titled “Sour Pet Shop” the final level takes place in a marketplace type alley.
Managing Performance
Maintaining great performance while also meeting our high standard for visual effects is a recurring challenge when we develop our projects. In terms of the game’s performance, initializing the levels themselves turned out to be very costly. In addition to the expected overhead of loading all the assets and creating each level’s scene, just parsing the JSON from Tiled and creating the geometry for the layout ended up taking several seconds and causing visual stutters.
We experimented with a couple solutions. One was to generate the geometry in a build process and load it like any other model, as opposed to having the client device build the necessary geometry on the fly. This had its own issues, however — the resulting model would have been several times larger than the JSON exported from Tiled and would have complicated our artists’ updates to the level layout.
Ultimately, we settled on generating the level geometry inside of a Web Worker off the main thread. While it still took a few seconds to build, this prevented any visual stutter from impacting the site and allowed us to keep a lower file size. We used the introductory comics at the start of each level to cover this extra time, creating a more seamless experience.
Conclusion
We had the chance to work on a fully fledged game with the Deliciously Dark Escape, from character and story design to balancing. The production process has been incredibly rewarding, and we’ve learned a lot. If you haven’t already, grab a pack and jump in — a Deliciously Dark Web awaits.
