Look At The Sky
Having already created a music festival and interactive listening experiences with Porter Robinson, for his latest track, “Look at the…

Having already created a music festival and interactive listening experiences with Porter Robinson, for his latest track, “Look at the Sky”, we wanted to make the launch experience special with a WebXR experience.
Similar to the scenes of Nurture, in Look At The Sky users are placed into an environment that would evolve as the track played out. Listening together with others from all over the world, users are placed side-by-side and could look around in virtual reality or using the gyroscope on their phone.

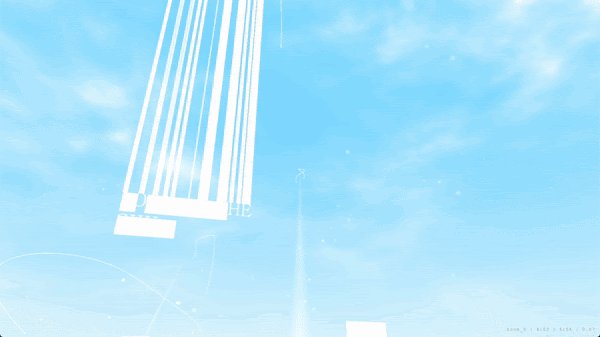
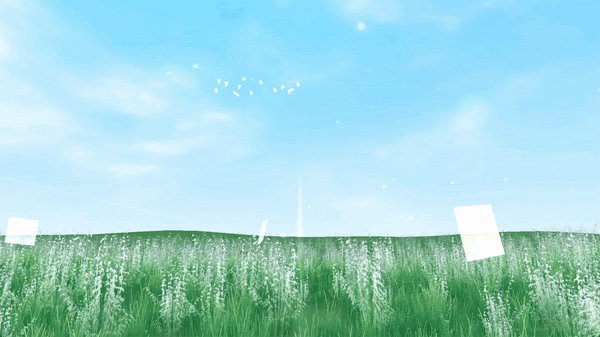
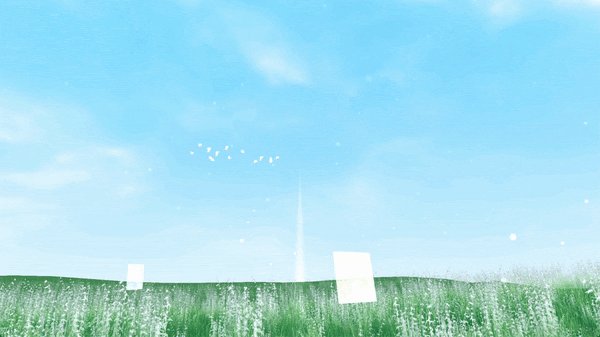
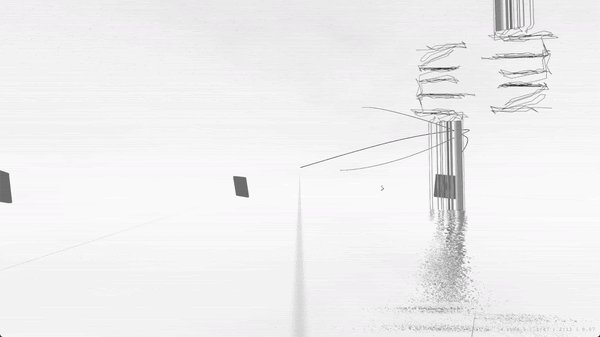
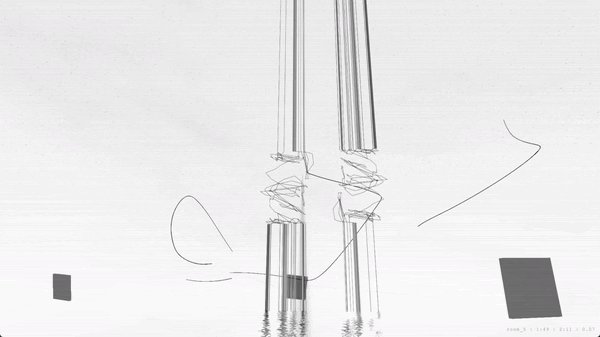
Visually, we stayed in the same universe as previous Porter releases. This involved contrasting natural scenery with a stark black palette — using line scribbles as a means of individual expression.



The visual direction of the LATS experience mirrored Porter’s style from recent releases.
Immersive Listening Environments
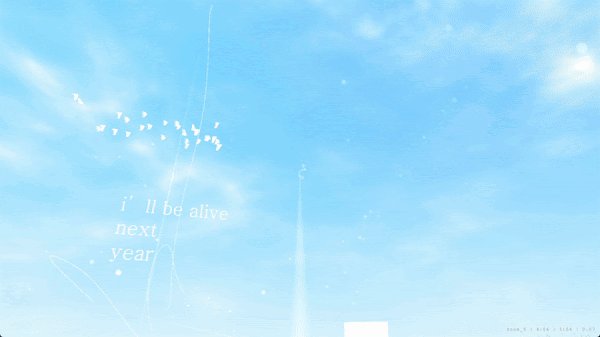
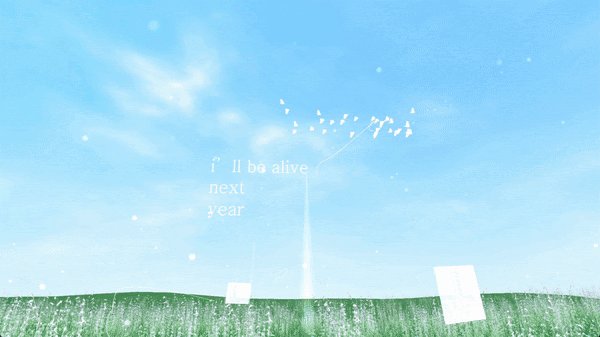
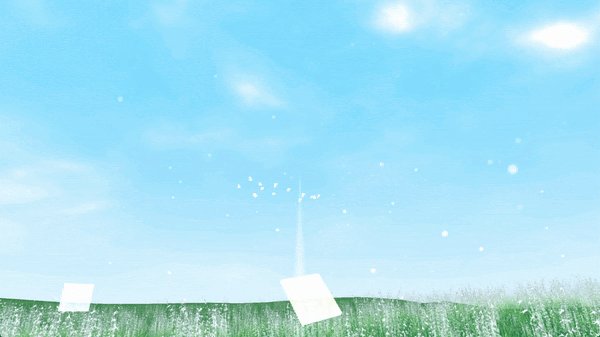
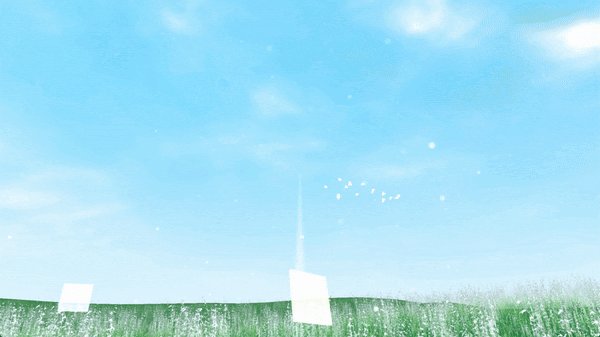
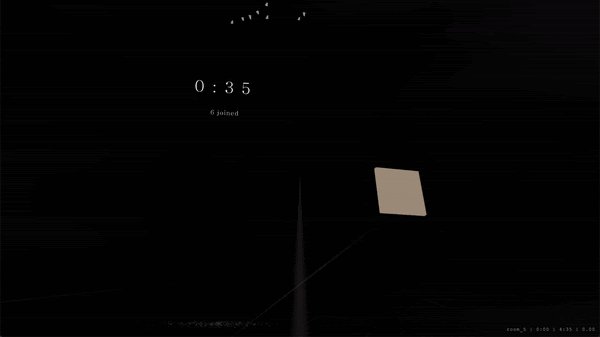
As a VR-first experience, we explored ways to make the environments feel truly immersive and engaging. As the song plays out, users see lyrics across the sky, and natural effects like flocking birds and petals take to the air.

The visual effects themselves were also based on the lyrics. As different words and phrases were introduced in the song, matching visual effects would complement them (in a similar effect to lyric videos).
Representing Users
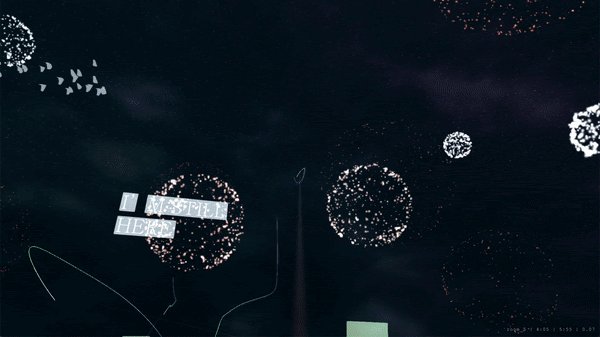
As well as VR, one of the hallmark features of the experience was its massively multiplayer component. We wanted to make sure users understood they were listening side-by-side with other people throughout the experience.
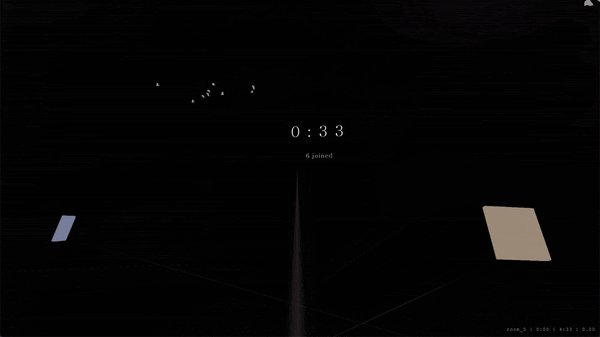
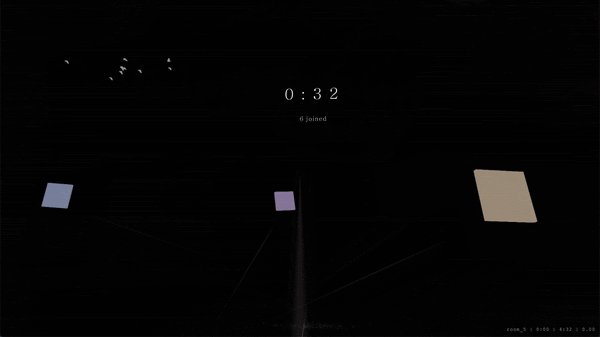
Within the environment, each user was represented as a small square that had a laser pointer corresponding with where the user was looking. This allowed users to not only see people around them, but get a sense of what they are looking at and how they are interacting.
The interaction required was simply a gaze-based mechanic linked to the devices gyroscope. Users on mobile would move their phone around “magic window” style to look around the environment.
As the squares themselves couldn’t move, we placed users in a spiral shape as they joined the waiting room (they could continue in this position throughout the experience). This shape ensured all users felt like they were surrounded by other listeners. Waiting rooms would last 45 seconds, fill with up to 100 users and gradually spiral users out as they joined.
Our timed batching approach created the feeling of a live virtual event - everyone’s audiovisual experience was in sync, regardless of your location around the world.

Collaborative Drawing
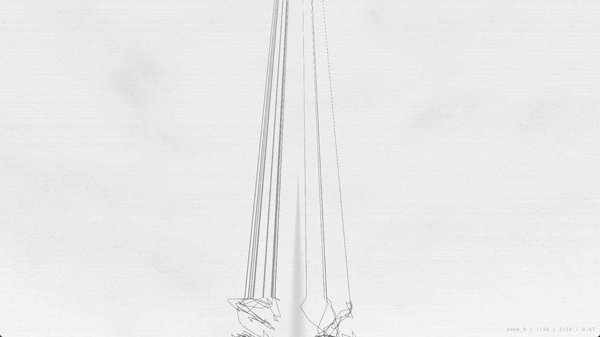
The laser pointer generated from the user’s gaze also worked as an artistic tool, as a light trail would form as users looked around. While this line would fade briefly after emerging (to both keep the experience clean and avoid moderation issues), it allowed for moments of co-created art and interaction.
On top of this, the style of the lines would evolve to match the song’s progression; for example, we’d soften the lines as the music softened.

Community Reaction
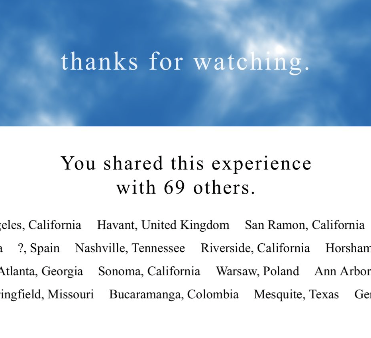
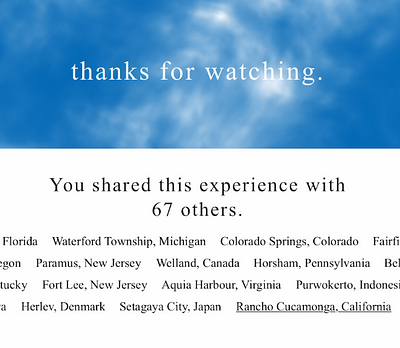
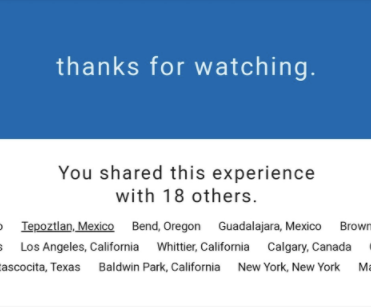
To encourage sharing and discussion on social (and there was a lot of it), the experience wrapped up with an animated card telling users the locations of those they listened with. These locations were based on IP addresses pulled from the browser.



Users could see who they listened alongside, with their own hometown being underlined.
Conclusion
In a tough and chaotic year, Look At The Sky gave us a moment to pause, reflect and connect. Check it out in webVR or on a mobile device at look-at-the-sky.com.