Motion Vectors for 3D Content

In the ever-evolving landscape of web technology, delivering high-quality, immersive 3D experiences has become a cornerstone of effective product marketing. Traditional methods often force a compromise between visual fidelity and performance, especially on underpowered devices. Enter Motion Vectors—WebGL-based technology that redefines what's possible in web-based 3D visualization.
The Challenge: Balancing Detail and Performance
When showcasing products like watches, phones, or headphones, capturing every intricate detail is crucial. Traditionally, developers had two primary options:
- WebGL Rendering: While WebGL allows for interactive 3D models, it struggles with extremely detailed objects. High-polygon models can be taxing on device resources, leading to performance issues and a degraded user experience on less powerful hardware.
- Video Frame Scrubbing: This method involves stepping through video frames to simulate interaction. However, the experience often feels disjointed, as users can perceive the skipping between frames, breaking immersion and reducing engagement.
Neither option fully meets the demands of modern product marketing, where both visual excellence and seamless interactivity are non-negotiable.
The Solution: Motion Vectors
Motion Vectors bridges the gap between high-fidelity visuals and smooth performance. By leveraging advanced WebGL techniques, we've developed a method to deliver stunningly detailed 3D objects that perform flawlessly across devices.

How It Works
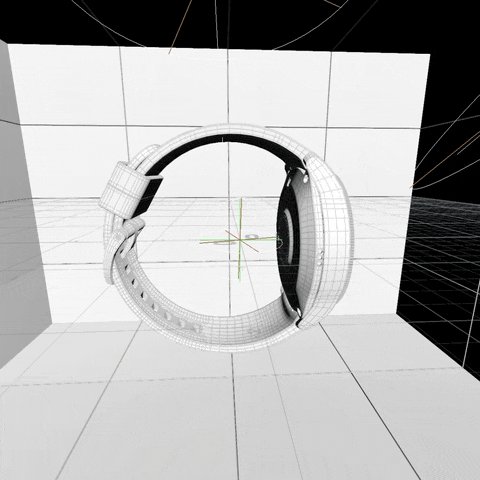
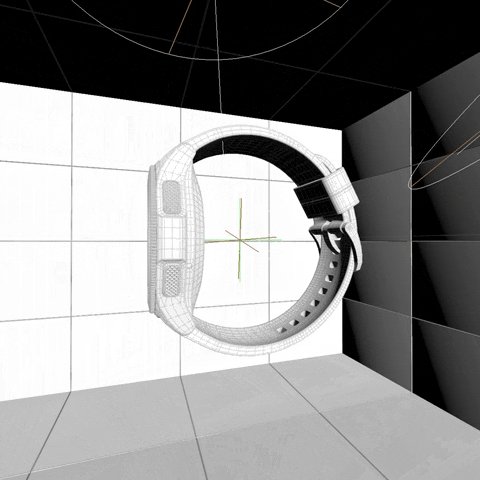
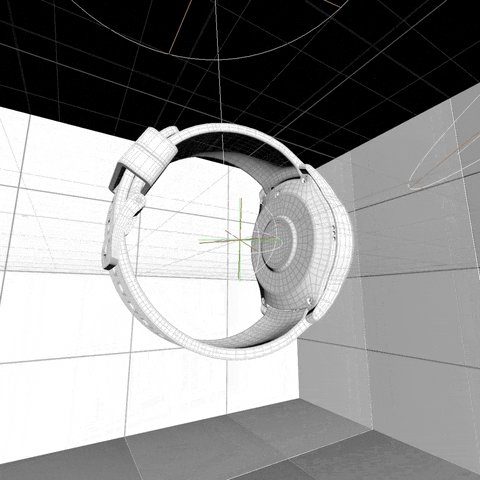
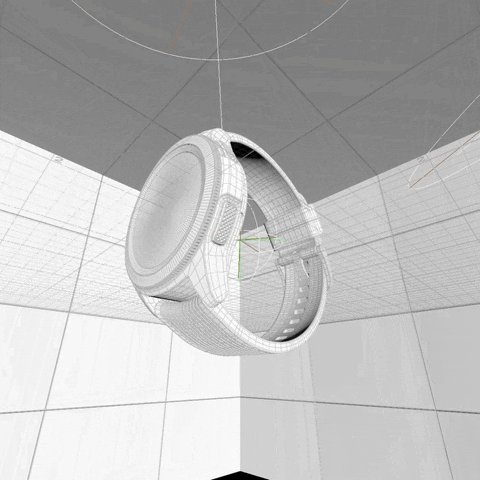
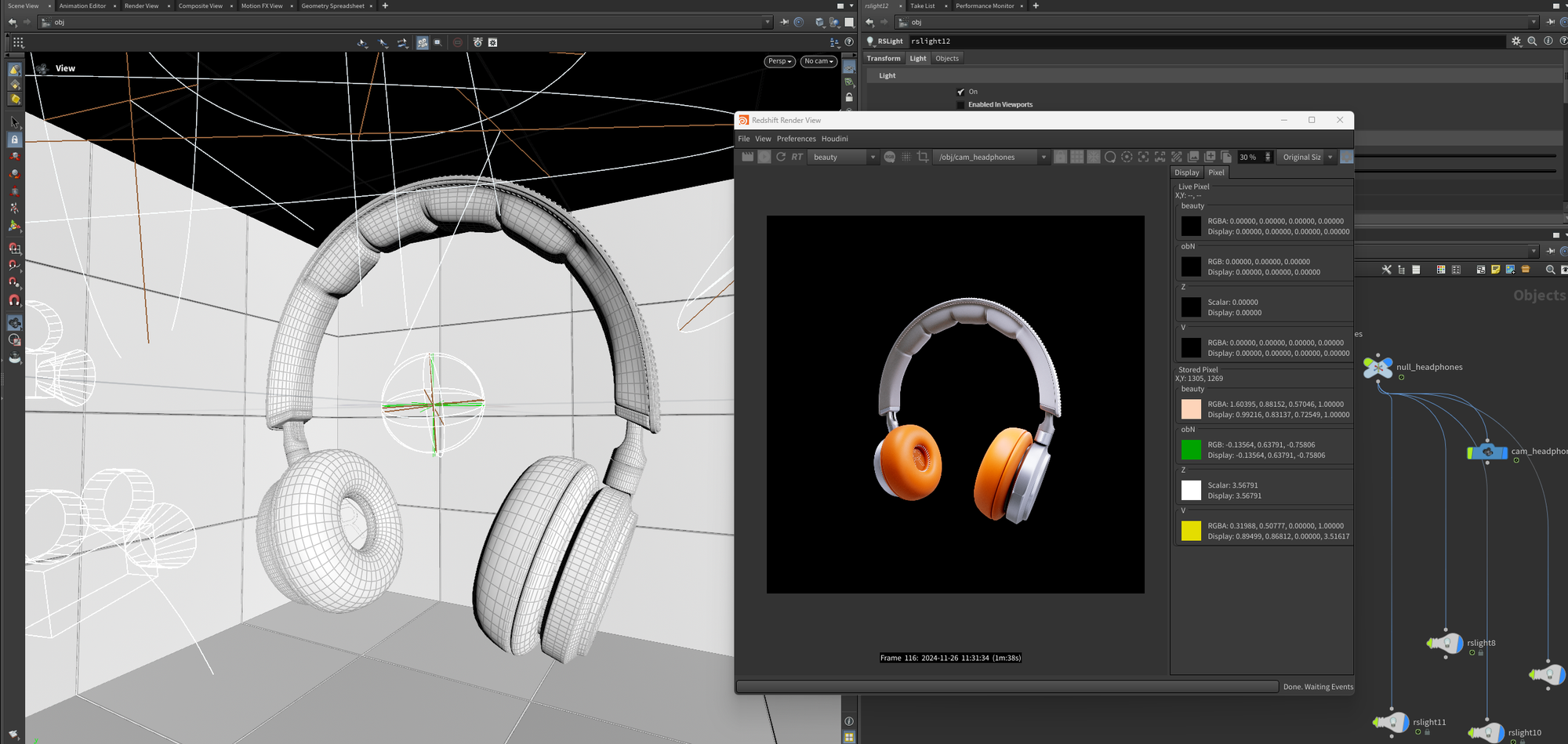
- Compressed Frame Stacks: We begin by rendering a series of high-resolution frames of the 3D object from various angles.

- Optimized .ktx File: These frames are then compressed into a single, optimized .ktx (Khronos Texture) file. This format is highly efficient for web delivery, reducing file sizes without compromising quality.
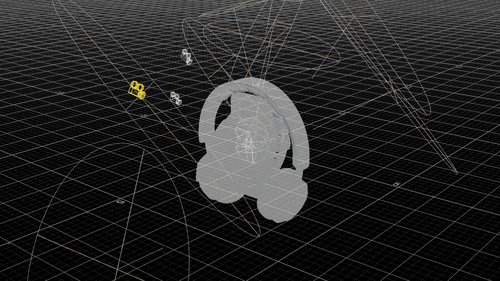
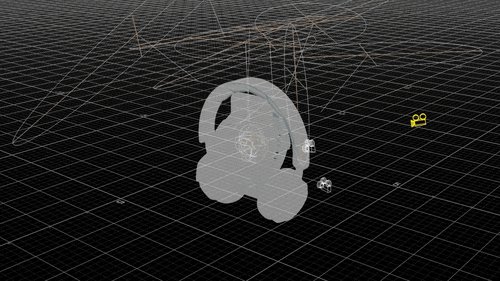
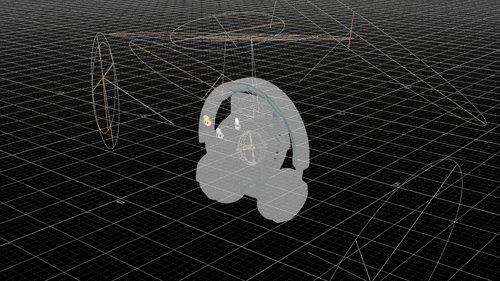
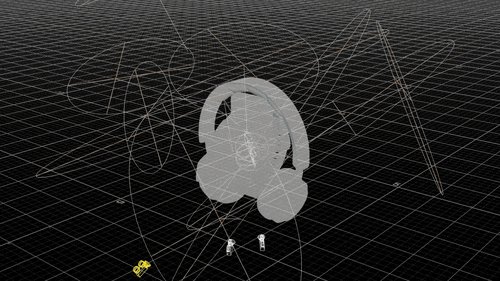
- Shader-Based Interpolation: Using custom shaders, we interpolate between frames in real-time. This means that as the user interacts with the object—rotating, zooming, or panning—the transitions are smooth and fluid.
- Seamless Integration into 3D Scenes: Unlike video scrubbing, the object exists within a true 3D environment. This allows for dynamic camera movements and lighting effects, enhancing realism and immersion.


Elevating User Experience and Engagement
By utilizing Motion Vectors, brands can offer an unparalleled interactive experience:
- High Fidelity on All Devices: Users enjoy consistent, high-quality visuals, whether they're on a high-end desktop or a modest smartphone. We can models used from marketing and display them without visually sacrificing details due to optimization
- Immersive Interactivity: Smooth transitions and real-time responsiveness make the product feel tangible, increasing user engagement and time spent on the page.
Efficient Performance: Optimized assets and intelligent rendering ensure quick load times and minimal strain on device resources.

For inquiries and demonstrations, please reach out to our team at hello@activetheory.net.
